I sampled my handwriting and turned it into an installable font I can use anywhere. If you love your handwriting, and you’d like to use it in your creative projects—websites, branding, social posts, videos, printables, and such—let me show you how you can create a usable font out of it. That way, you’ll have the most unique font on the internet!
Method #1: the Easy Way
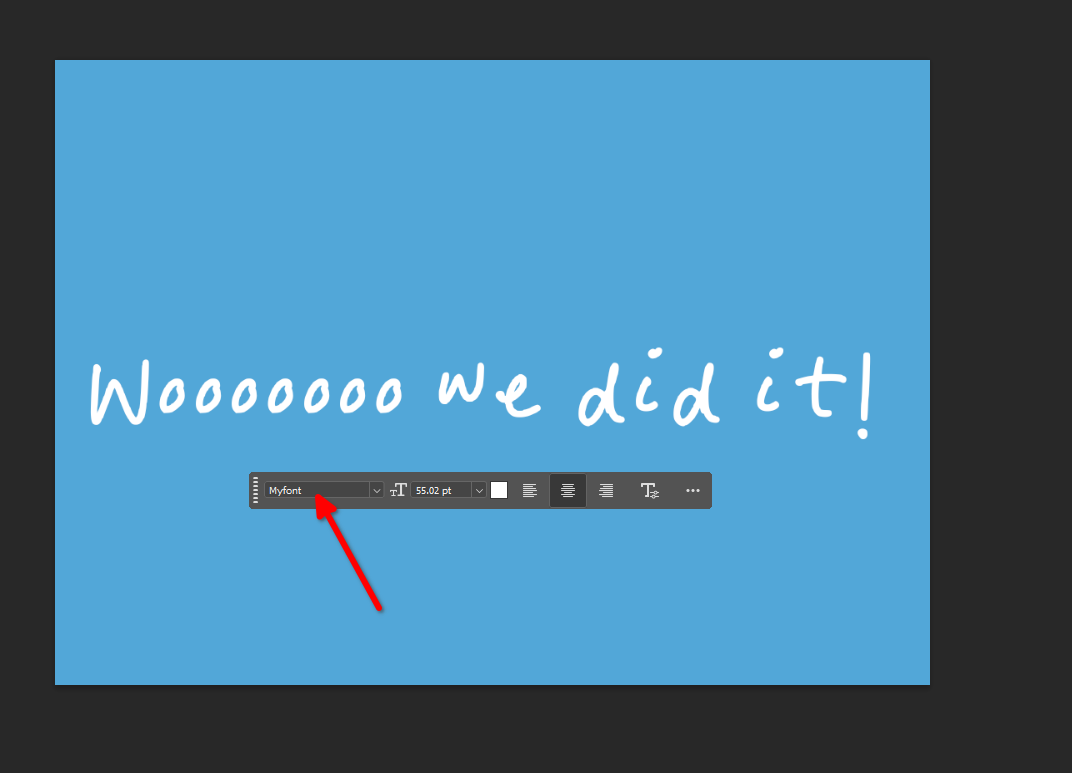
This is my handwriting, but I didn’t write it, I typed it.
I’ll show you two ways you can do it. The first is quick-and-dirty. It takes all of 10 minutes, and you don’t need any special tools (software or otherwise). The second is meant for my perfectionist friends who want to tweak and refine the final product exactly to their liking. For that, you’ll need a stylus and a computer.
Everything You Need to Make This Work
Let’s try this quick and easy way first. Here’s what you need.
- A Calligraphr account (it’s a free website for converting handwritten glyphs into usable fonts)
- Access to a printer to print the font template and a pen to write with (preferably a brush pen or a 1 mm pen). If you don’t have a printer handy, you can also write digitally with a drawing tablet, Apple Pencil, or a smartphone stylus. You could even draw with your finger on your phone or a computer mouse, but the final result won’t be as neat.
- A scanner to scan the template once you’ve filled it in. If you don’t have a scanner, you can just take a picture of the printout with your phone. There are even apps that can create clean scans with just your phone’s camera. Of course, if you’re working digitally, you don’t need to scan anything.
Set Up Calligraphr
Open Calligraphr and click “Get Started.” It’ll ask you to create an account with your email and a random password. Fill in those details, it’ll send you a link to activate the account, click that link, and you’re good to go.
Create the Handwriting Sample
Calligraphr has two tabs: one for creating the sample and one for turning that sample into a font. Let’s create the template for that sample first.
Click the “Templates” tab first and download the template you like. The tool gives you multiple language and punctuation options. I picked the minimal English template, which has the lowercase and uppercase letters along with some basic punctuation. You can also try the one with numbers.
When you click “Download,” Calligraphr will let you customize the format and size of the template page. I downloaded it in PDF format with medium-sized cells.
Note the cells have the relevant glyphs printed on them. You just have to write in the relevant boxes. At this point, you can either print the template or open it in a PDF editor. If you have a smartphone stylus or drawing tablet, try working digitally. If you don’t have those, you can simply write on the printout.
To get a clean scan, try to keep the letters centered and use a dark ink that stands out against the white backdrop. It also helps to slow down and write gently.
You can use an actual scanner or a scanner app to scan the printout and turn it into a PDF or image. Then we’ll just upload it back to Calligraphr.
You’ll notice there are markers on each corner of the page. Be sure to include those in your scan.
Upload the Handwriting Sample
Now let’s go back to Calligraphr and this time, we’ll click on the “My Fonts” tab. Then click “Upload Template,” and choose the filled-in PDF file.
You’ll be shown a preview of extracted characters, along with the number of extracted glyphs. If everything looks good, go ahead and click “Add Characters to Your Font.” There’s no way to edit the extracted glyphs, but you can delete any of them by clicking the trash icon next to them.
Download the Font
Now, let’s take the final step and build the font file itself. In the My Fonts section, find the “Build Font” button and click it. Here, we can give our font a name, adjust the default letter spacing, the default size, and word spacing. There’s a metadata tab too, but you don’t need to worry about that.
Then just go ahead and click “Build.” The processed files will show up in TTF and OTF formats. Download them both by clicking on their names. Once it’s downloaded, you can right-click on the font file and click “Install.”
The font will then become available across all apps on your computer. That’s it!
Remember how Calligraphr doesn’t let us edit the glyphs once extracted? That’s because we were just working with raster pixels in Calligraphr, not the actual vectors that make up the font.
Method #2: The Perfectionist Way
For better flexibility and total control over the final product, we can use a vector graphics-based font editor like BirdFont. I tried a bunch of different tools that pros use (including Font Forge), but they were too complicated, too buggy, or just felt like they hadn’t been updated since the late 90s. BirdFont is intuitive and modern.

The Best Adobe Alternatives for Your Next Creative Project
Why pay monthly when you can own your software outright?
Installing and Learning Birdfont
First, let’s install BirdFont from the official website and open it.
The is the way it works: you’ll see a cell-based zoomable map with all kinds of character templates in those cells. You can zoom in and out, fill in the characters you need, leave out the ones you don’t need.
Building a Font in BirdFont
To start making a font, double-click on a cell and it should open a new tab. If you can’t see the characters clearly, try using the zoom button.
The new tab should have a canvas with guidelines and drawing tools. You can draw with your stylus, or even use a mouse to craft an original font (it won’t be based on your writing if you do it with the mouse though).
Pick the freehand drawing tool (click the brush icon) and enable stroke. Without stroke enabled, BirdFont will fill in the shapes. I kept a stroke size of 2.00, but you can adjust it to fit your personal aesthetic.
If the shapes keep getting filled in, go to Settings (in the three-tab menu) and make sure the “Fill open paths…” button isn’t enabled.
Also, I had a lot of trouble getting the glyphs to stay within the bounds. Turns out I was just writing too fast and BirdFont is extremely sensitive to micromovements of your drawing tablet.
Be sure to keep the lettering within the suggested guidelines or parts of your glyph will be cut off in the final product. You can resize or reshape the lettering to your liking using the resize and rotate tools.
Once you’ve drawn the character, go back to the overview and repeat the previous steps. One by one, fill out every relevant cell. I filled in the numbers, capital letters, the lower case letters, and some basic punctuation.
Exporting the New Font
Now we’re ready to export and use the font we just made. Click the hamburger menu on the top-right and click “Import and Export.”
BirdFont has some really sophisticated exporting features. You can export the entire collection as separate SVG files that you can use in any app later. To export the font itself, we need to configure the settings first. Don’t worry, it’s easy. Press Ctrl+Shift+E and it’ll open the export settings tab. Alternatively, you can find that setting on the same hamburger menu.
In the Export Settings tab, name the font (one for PC, one for mac because BirdFont exports fonts in pairs). Choose TTF or OTF as the font file type (when in doubt, TTF works best).
Leave the rest of the default settings as they are and take note of the directory address listed on this screen. That’s where your font files are going to land.
Now press Ctrl+E. Or, go to the same menu and click “Export Font.” The files will be sent to the listed directory (probably the desktop). Locate those files, right-click on them, click install, and boom! The font will become usable across every app on your device.
Here’s a little demo in Photoshop:
By the way, converting your handwriting into text is just one the many things you can do with a stylus, or a drawing tablet.