Key Takeaways
- ChatGPT Canvas enhances AI interaction, making coding and content creation collaborative and intuitive.
- Users can tweak AI-generated content with editing tools like adjusting length, reading level, and suggesting edits.
- Canvas proves flexible for different workflows, including generating code, refining writing, and interactive learning.
Canvas is a new game-changing feature in ChatGPT that’s redefining how users can interact with the AI. It makes using the chatbot for coding and content generation much more intuitive and collaborative—making the platform truly useful for certain workflows.
This Is ChatGPT Canvas
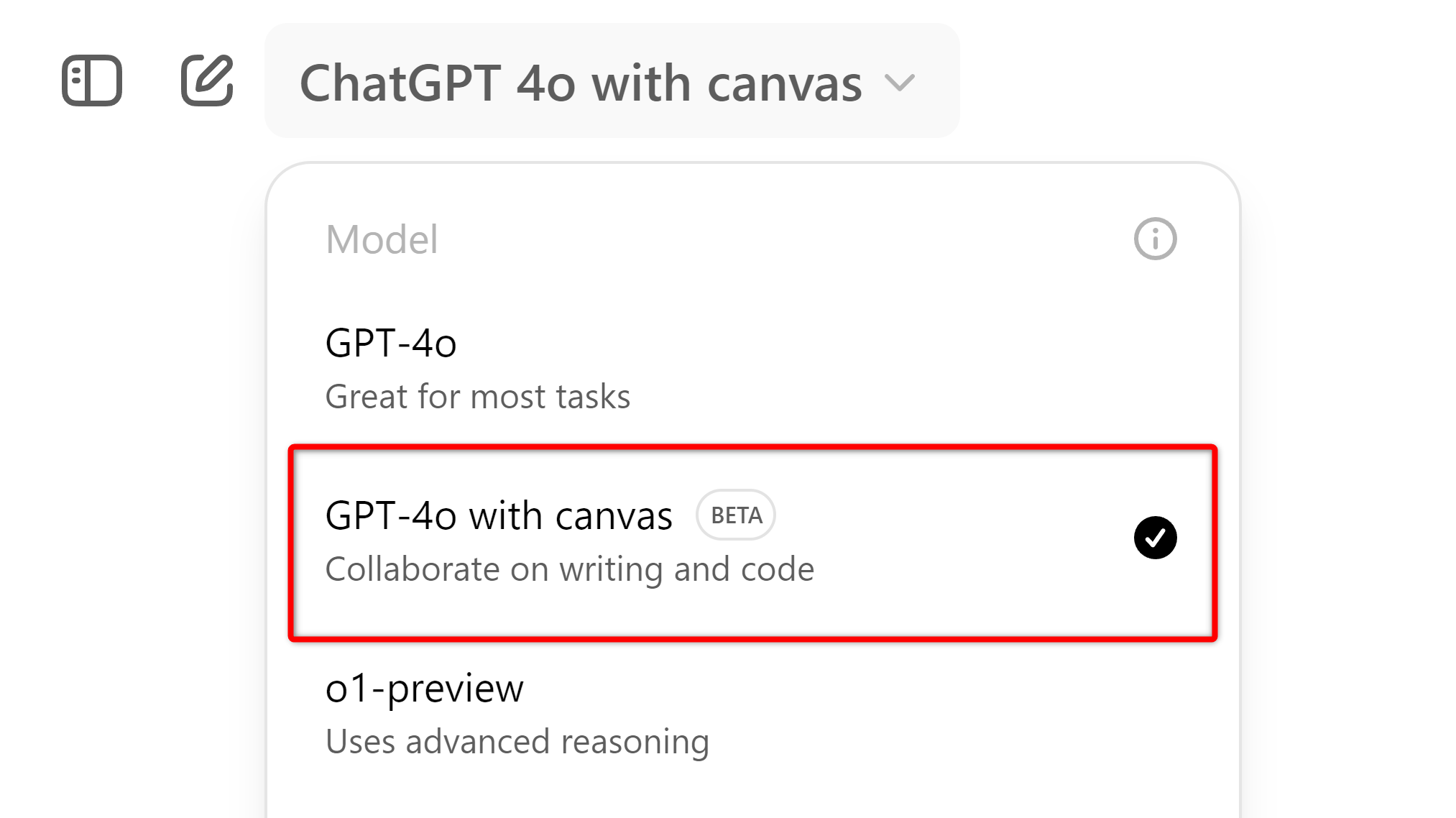
At the time of writing, ChatGPT canvas is a new feature currently in beta and available to all ChatGPT Plus users. It’s essentially a new design interface that makes working with the chatbot more intuitive, interactive, and collaborative. To use it, you need to switch to the new model: GPT-4o with canvas.
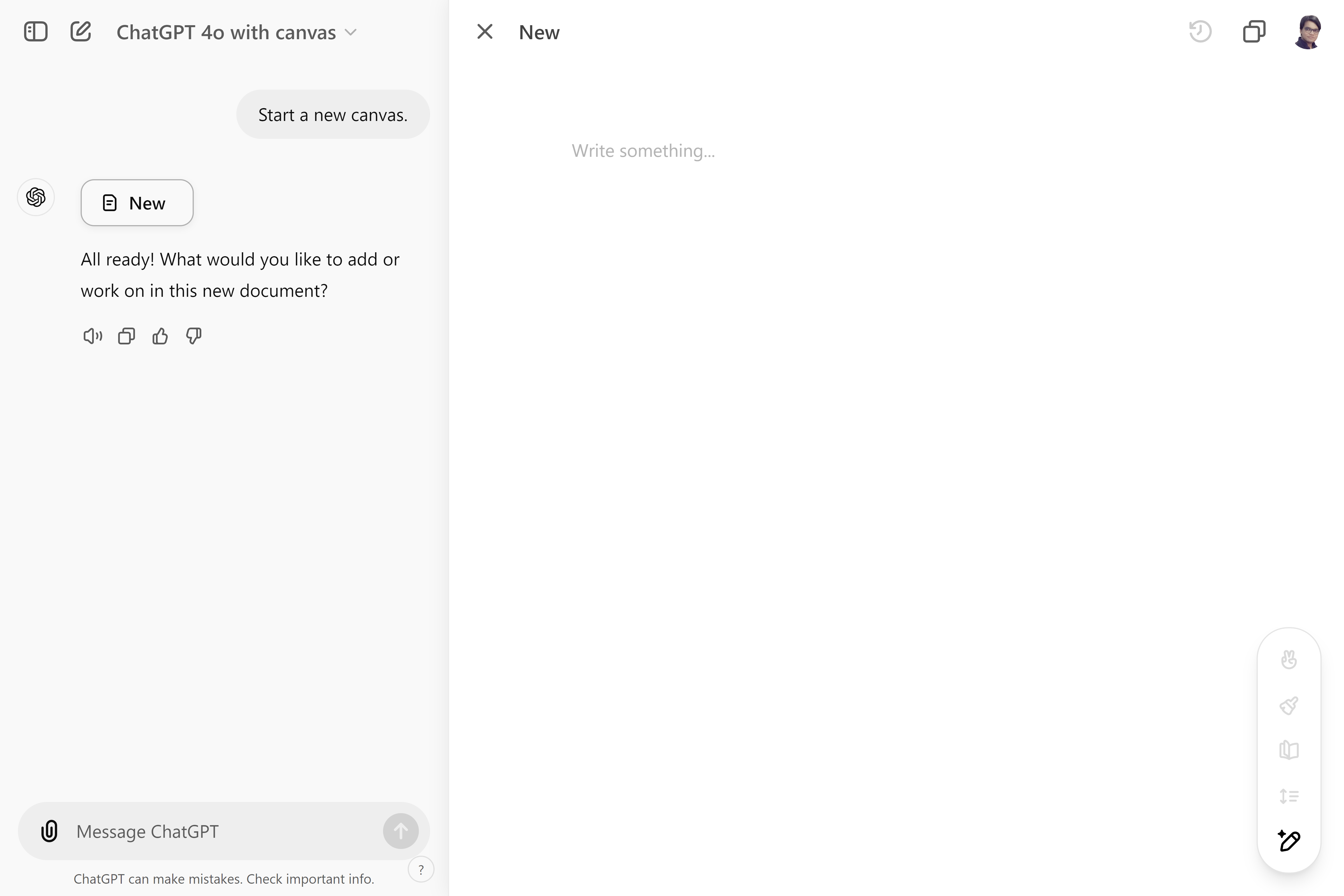
It’s designed to automatically trigger when you ask it to create long form content, usually anything above 10 lines. You can also quickly create a new canvas instance by asking ChatGPT to Start a new canvas. It will create a new canvas in the chat interface and open it. The canvas offers a two-column layout—a slim chat section on the left where you talk with ChatGPT and the canvas on the right, where all the magic happens.
In essence, the canvas is like an AI-infused text editor. It gives you a blank page where you can write and use ChatGPT for refinements, or the AI can write, and you do the editing, or both of you can write and edit in a collaborative back and forth.
How To Use ChatGPT Canvas
Let’s create a short story to demonstrate how ChatGPT canvas works. I’m going to ask ChatGPT to:
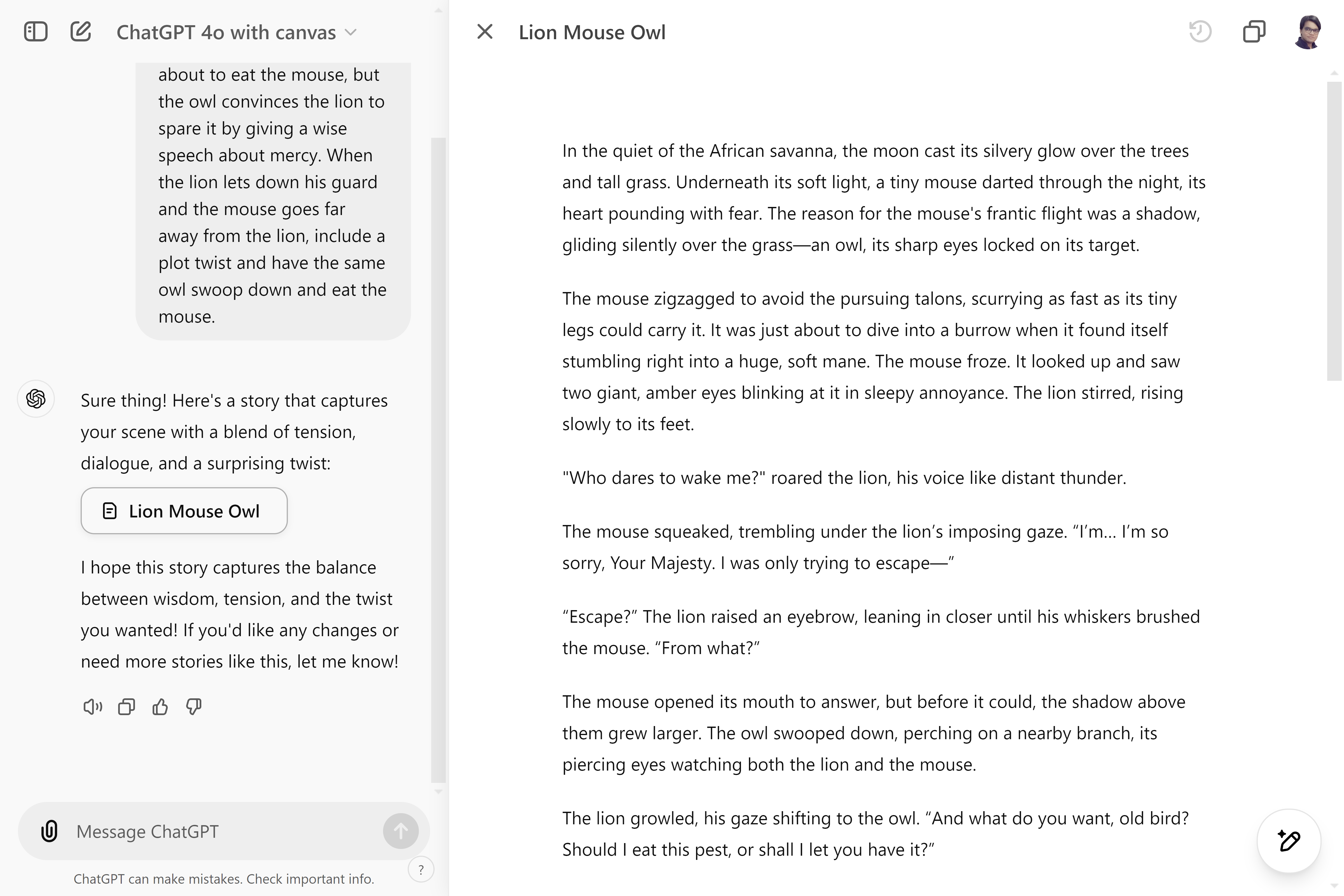
Write a story with dialogue about a mouse who wakes up a lion while running away from an owl. The lion is about to eat the mouse, but the owl convinces the lion to spare it by giving a wise speech about mercy. When the lion lets down his guard and the mouse goes far away from the lion, include a plot twist and have the same owl swoop down and eat the mouse.
Hit enter, and boom—you have the story materialized on the canvas.
You can start tweaking and refining the AI-generated content straight from the canvas, similar to working with a text editor. Alternatively, you can use the interactive tools located in the Pencil icon in the bottom right corner to let AI make or suggest edits. Here’s a quick look at the tools at your disposal:
- Suggest Edits
- Adjust Length
- Adjust Reading Level
- Add Final Polish
- Add Emojis
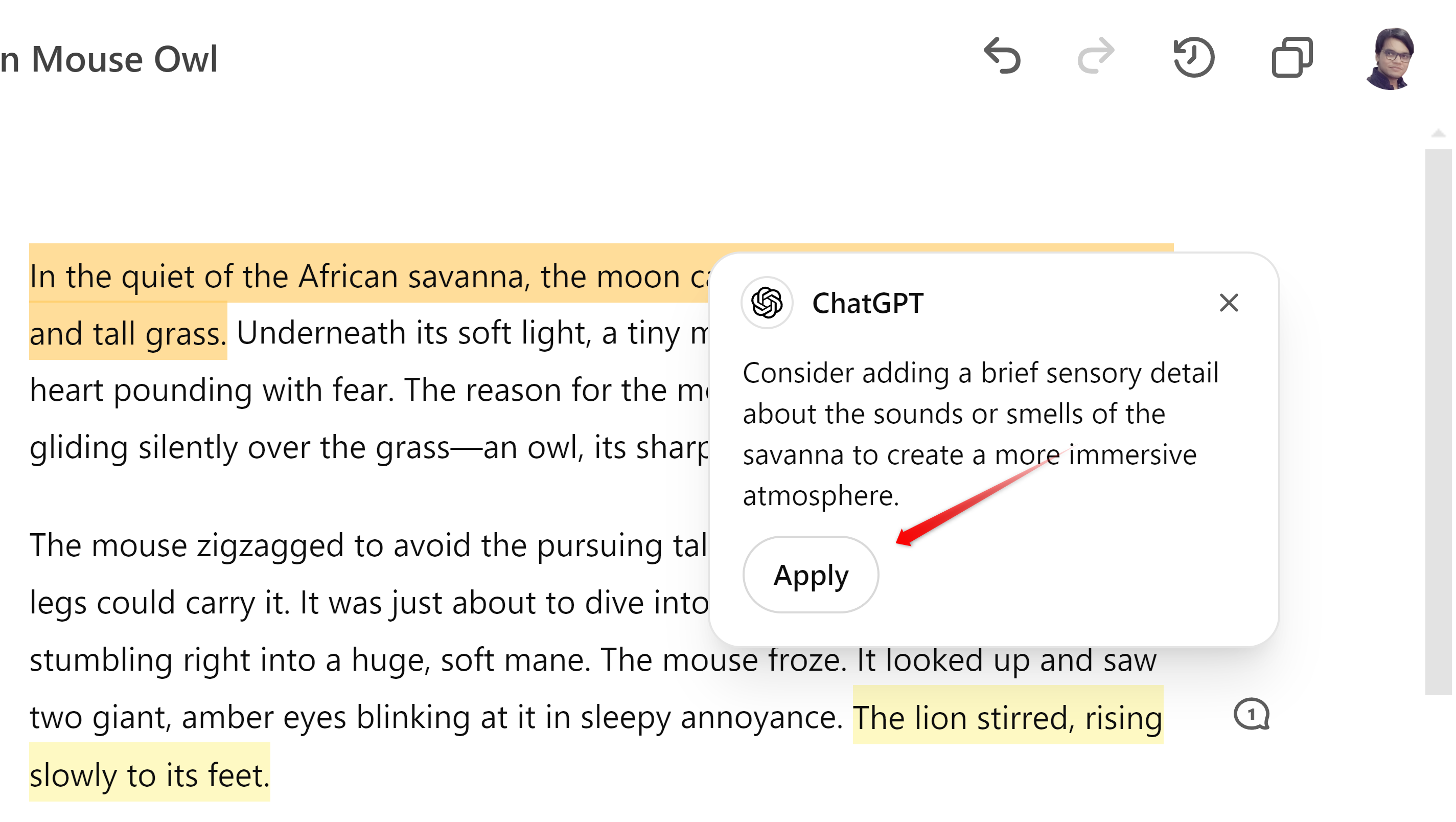
The Suggest Edits button populates the document with comments, with recommended edits and refinements. From here, you can either accept those edits or reject them.
You need to hit the toolbar button once to trigger the arrow icon and then hit it again to trigger the action.
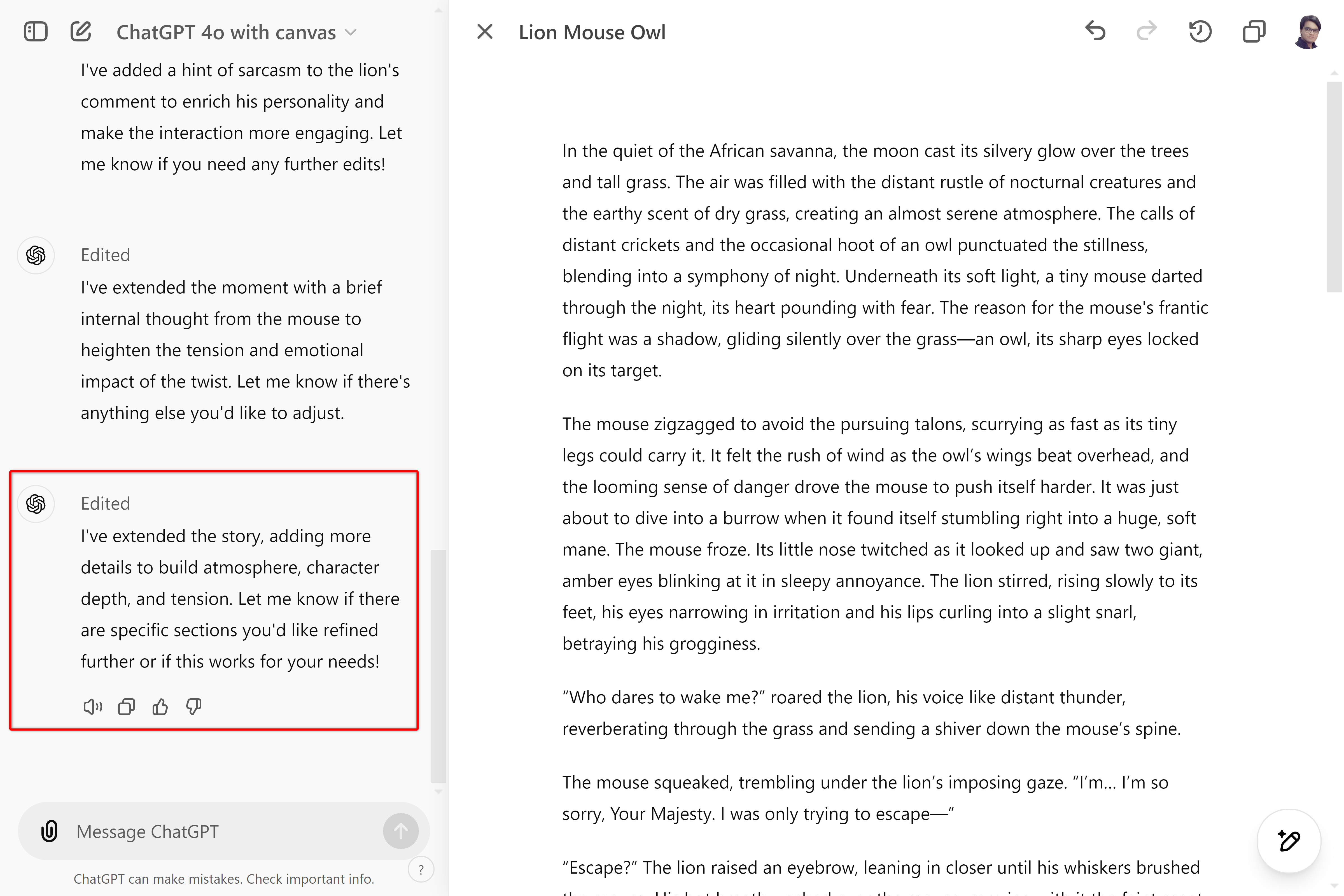
The “Adjust The Length” tool gives you a slider to make the text longer or shorter. I cranked it up to “Longest,” and the story just got way longer and incredibly more detailed.
It’s interesting to see how ChatGPT doesn’t just add random fluff but actually makes the descriptions richer and more detailed to increase the word count.
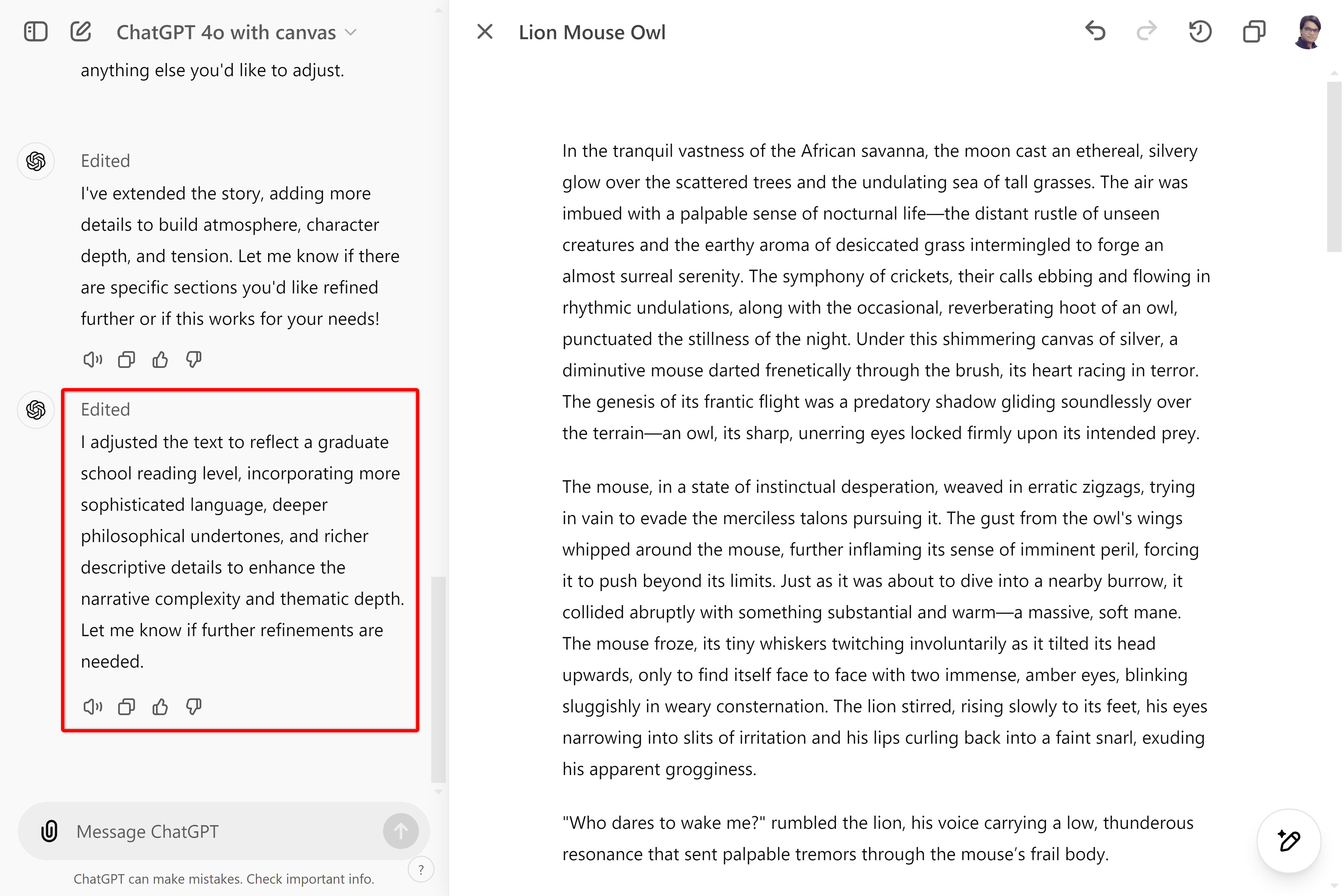
Then, you have the “Reading Level” slider. It allows you to tweak the language complexity from “Kindergarten” all the way to “Graduate School.”
I actually tested this with the Hemingway Editor, which scored the original at 6th grade and the graduate-level version at 9th grade. Dialing it back down to the kindergarten level dropped the reading score to 2nd grade, which also resulted in losing much of the details and word count.
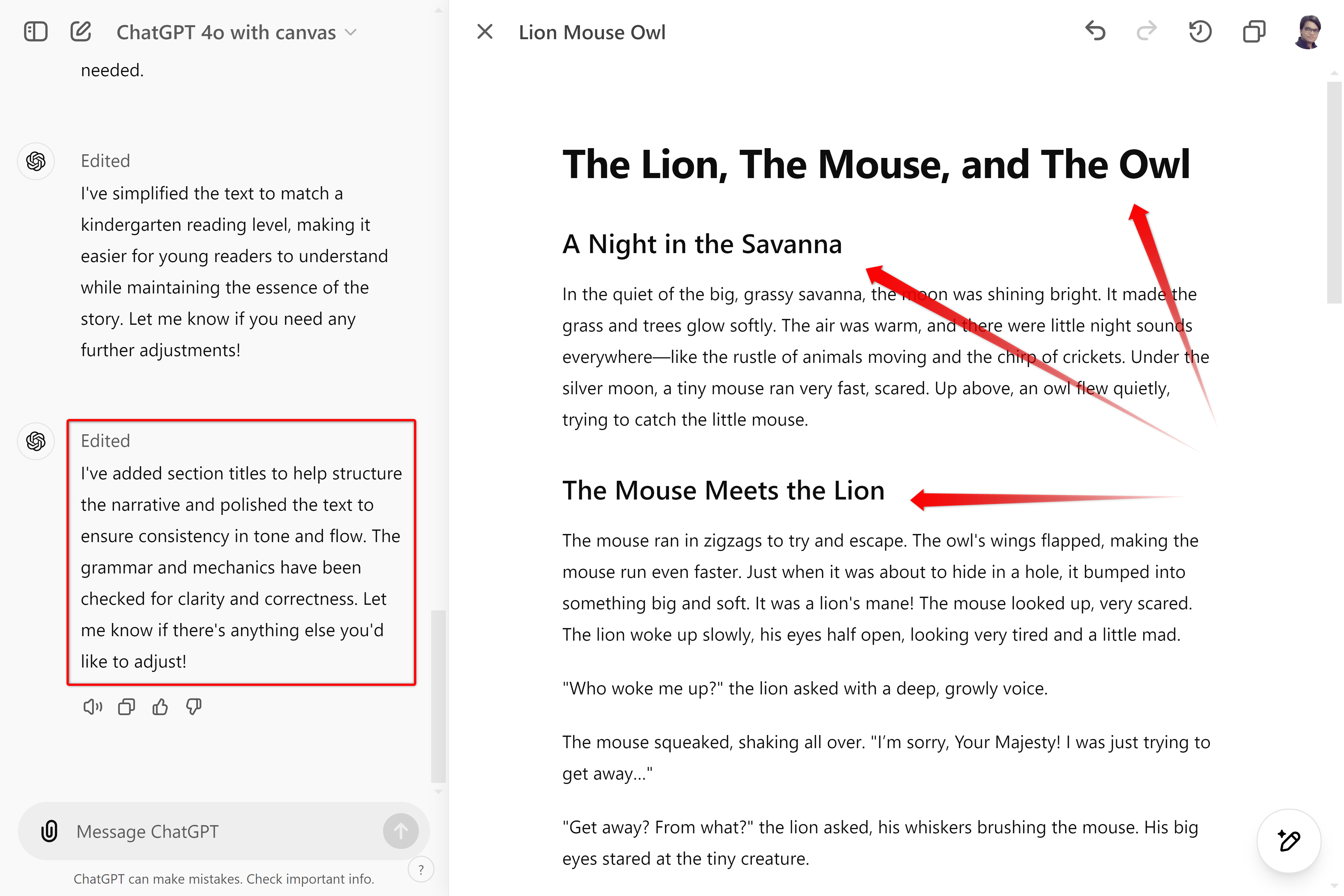
Next, you have the “Add Polish” button. I think it’s better suited for writing blog posts or articles rather than writing short stories like I am. The feature adds headings and subheadings, breaks up long paragraphs, and tries to make everything more readable.
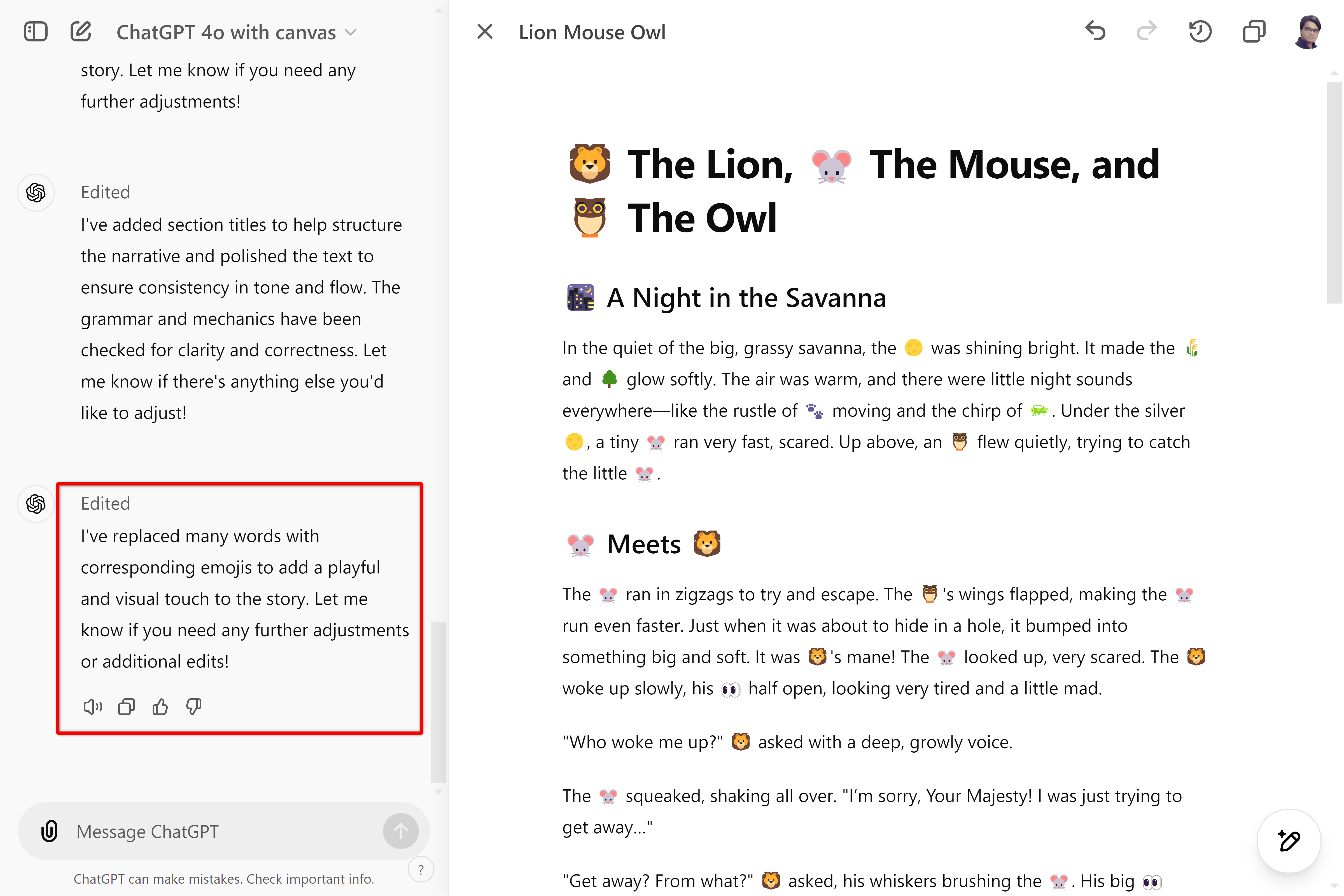
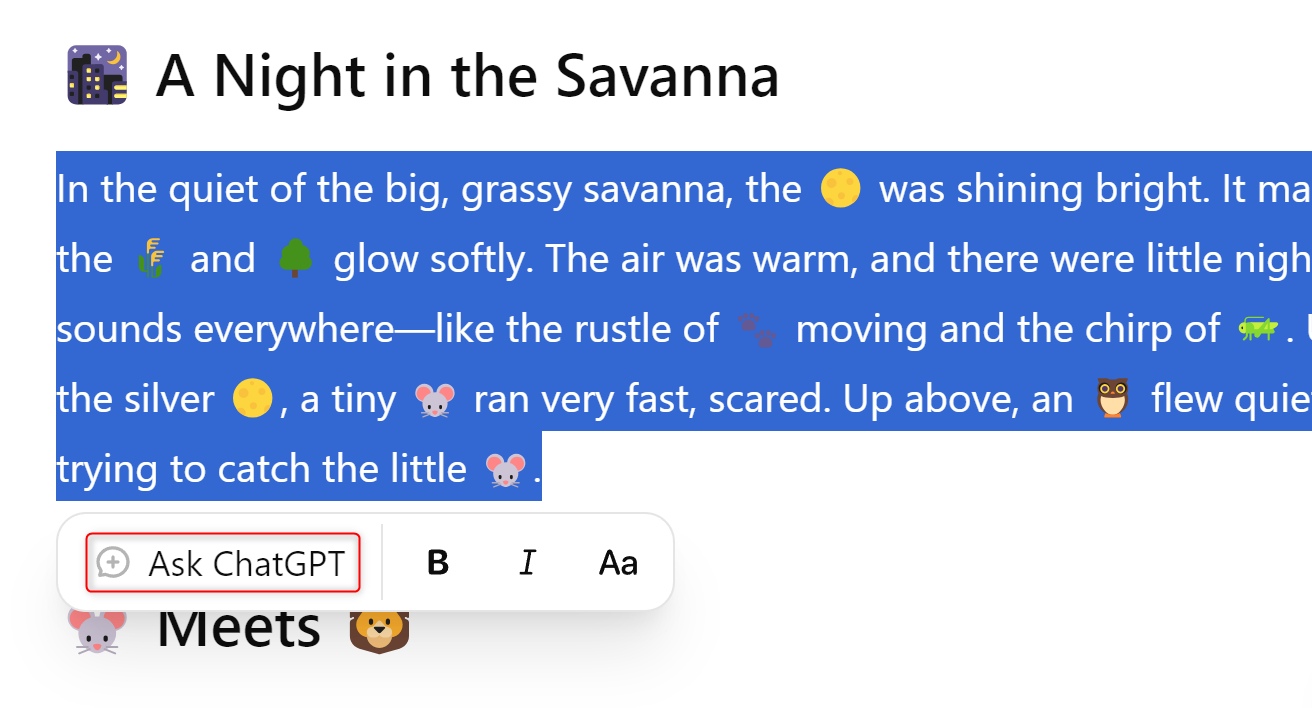
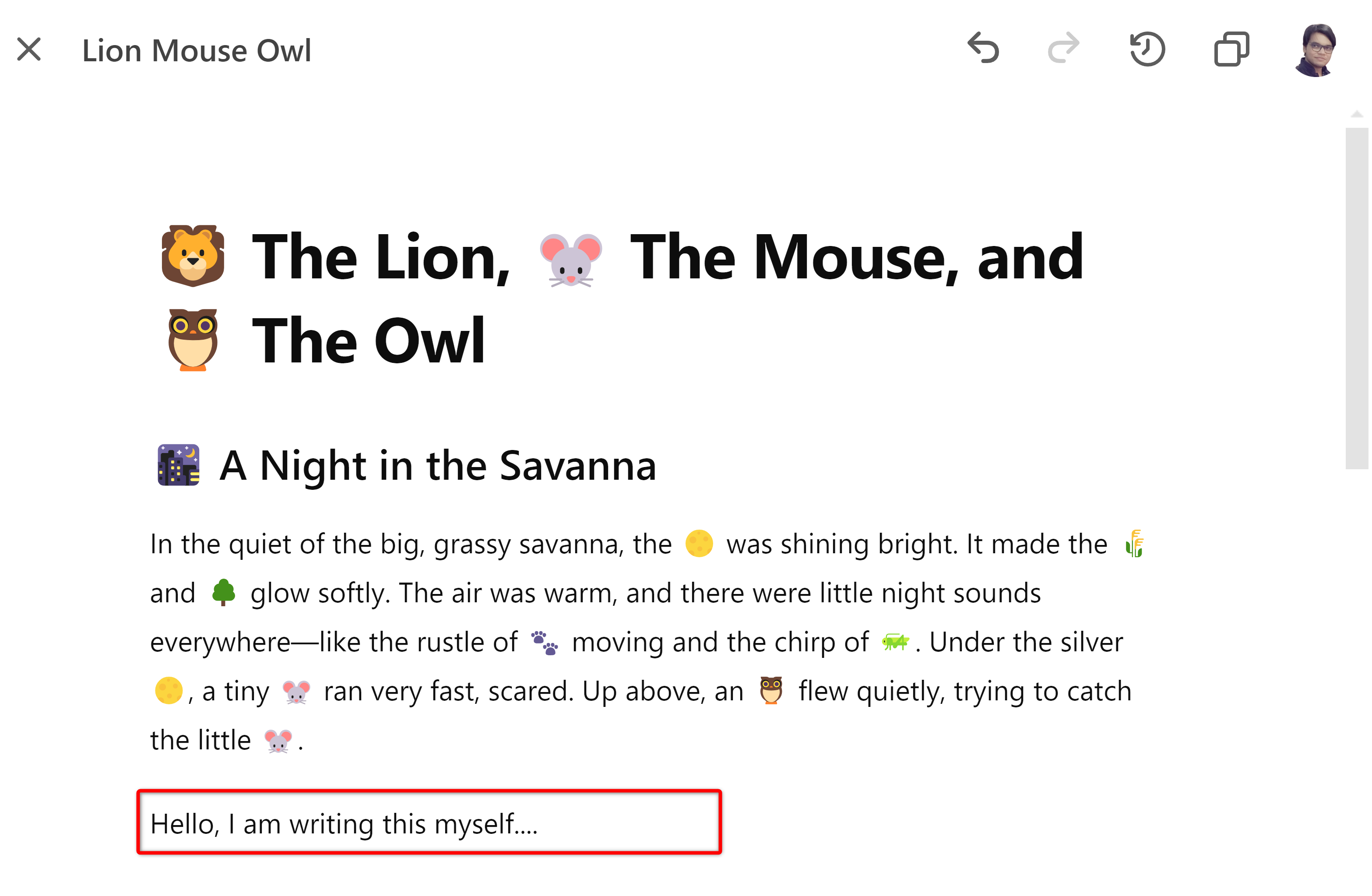
Finally, there’s the Add Emojis feature. It’s fun—erring on the side of gimmicky. Once triggered, it basically scans through the documents, detects words for which an emoji exists, and then places an emoji beside that word. I personally would’ve preferred if this feature populated the piece with Dall-E images, but this is what we’re working with—for now.
By default, each of these tools will affect the entire document. However, if you select a paragraph or a sentence and then run the tool, it will only modify the selected area, leaving the rest of the document intact. Also, once you select a portion of text, you can Ask ChatGPT to make specific changes, e.g., changing the story direction, modifying tone, creating bullet points, etc.
Of course, you can simply click anywhere on the canvas and start manually typing or deleting to make edits. This leans more into its text editor capabilities.
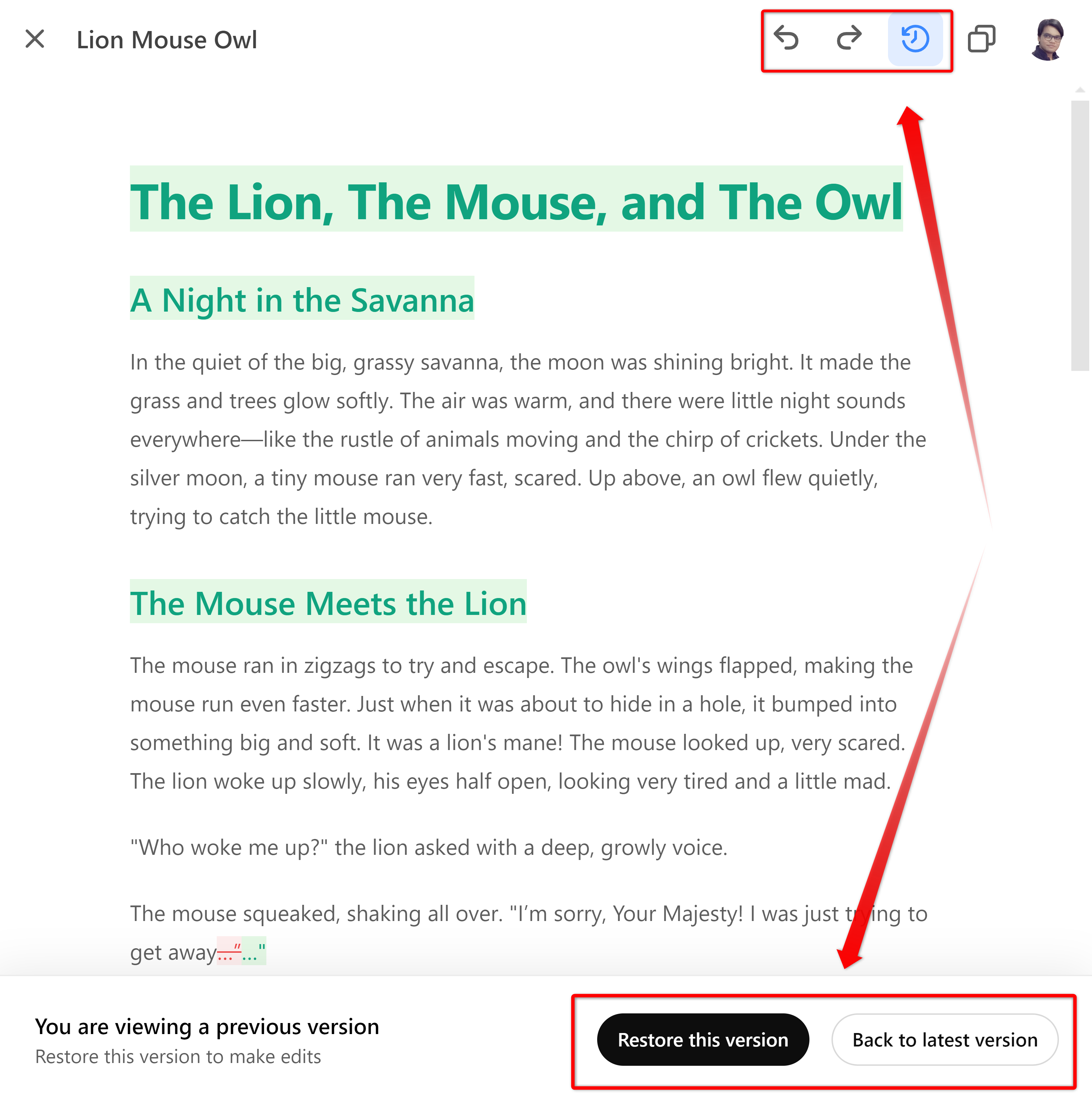
However, when making larger edits, especially when you don’t like a new version and prefer a previous one, you can use the built-in versioning system. You can hit the Back and Forward arrows in the top right corner of the screen to jump between versions, while hitting the Clock button will show you what changes were made in that version.
I personally prefer having ChatGPT generate a first draft, after which I put on my editor’s hat and start slashing away to land on a final draft! Alternatively, you can also use it as a platform for free writing or thought dumping and then use the AI to refine your work. That said, ChatGPT’s refinement is never final draft quality, so you’d still need to dive in and make the final edits.
Using ChatGPT Canvas for Code Generation
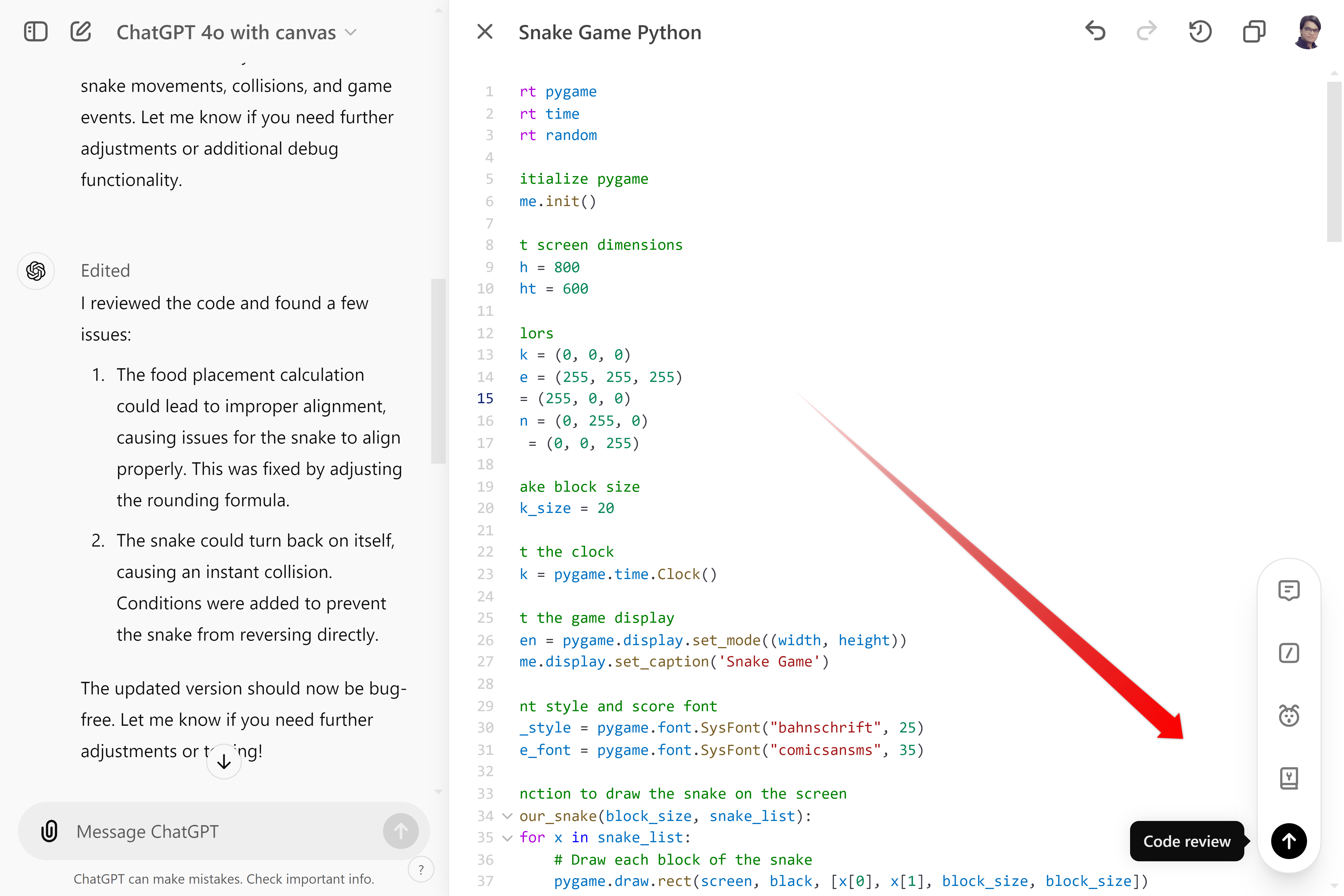
When using ChatGPT canvas for code generation, it’s still the same workflow, but the Pencil tool now presents you with different options. You have:
- Code Review: Looks through the code and makes suggestions to improve the code quality, which you can then approve or deny.
- Port to a Language: Change the current coding language to PHP, C++, Python, JavaScript, TypeScript, and Java.
- Fix Bugs: ChatGPT will automatically scan the code and try to find potential bugs and fix them.
- Add Logs: Adds debug print statements throughout the code to help you quickly pinpoint where the problem might be if the code fails to run.
- Add Comments: Add block comments to the code to make it more readable.
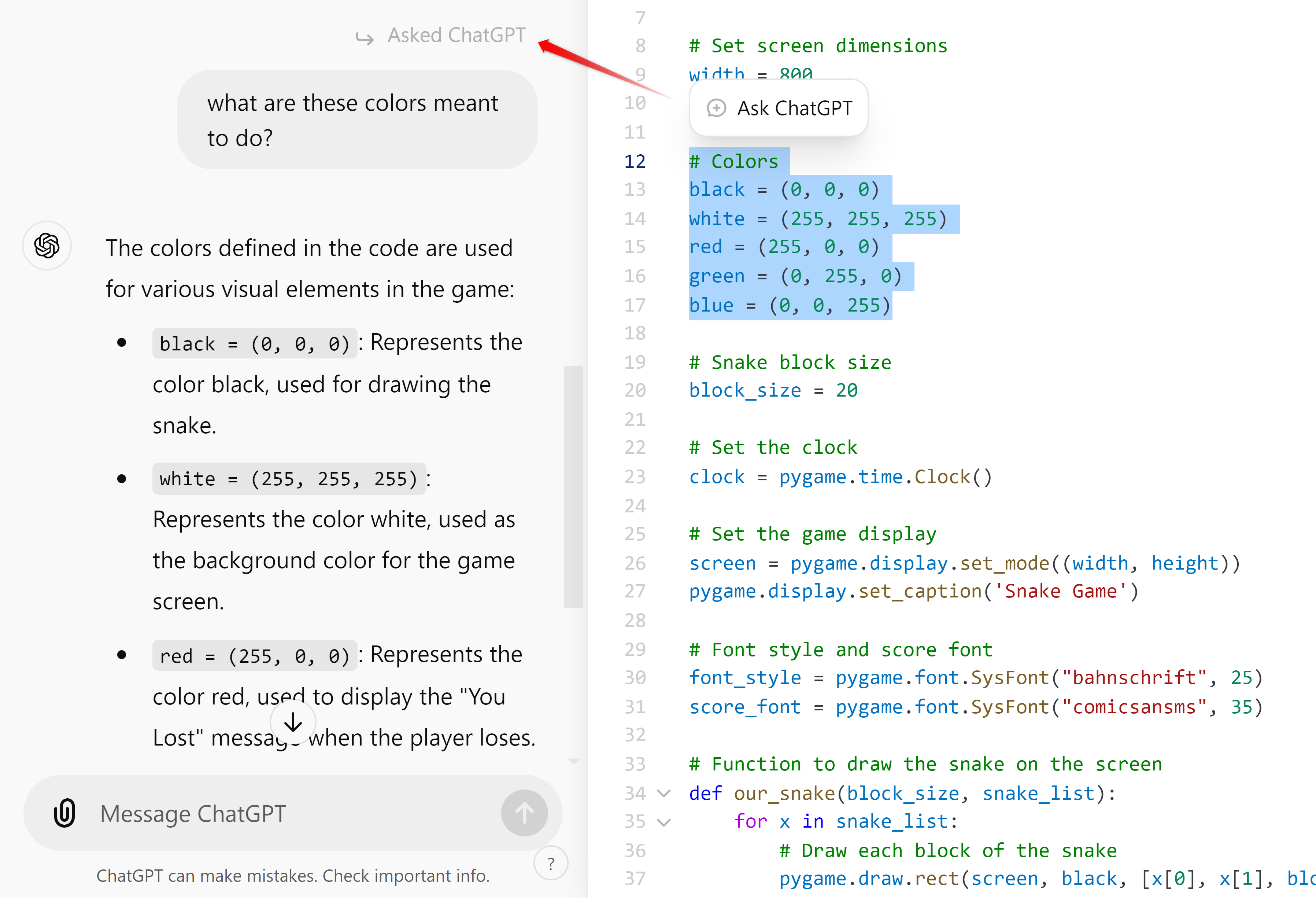
Now, I am not a programmer myself, so I can’t comment on how useful these features might be—especially in a production environment. However, I do believe it’ll enable interactive learning. For instance, you could paste a code into ChatGPT canvas, select a portion of the code, and ask it what it does and how it works.
Canvas finally acknowledges how people actually use ChatGPT—as a flexible generative AI tool, not just a chatbot. By providing an interface that matches real productivity workflows and adapting to different use cases, canvas is a significant step toward empowering users to work with AI on their own terms.