As an experienced coder or a newcomer learning your first programming language, setting up your development environment can be tricky. Let me show you how I put together the perfect Linux programming platform using VSCode and containers.
How Does It Work?
What we’re going to create is a system where all the things required to work with and run your code, like compilers, java virtual machines, and specialized libraries, get installed in an isolated container where they can’t harm the rest of your system. You’ll also be able to create specific containers for different programming languages, or even for different versions of the same language, without worrying about conflicted packages or system stability problems.
Follow along and you’ll have your own bulletproof programming platform(s) in a matter of minutes.
Install Docker or Podman
In order to set up containers, you’ll need to have either Docker or Podman installed on your system. Both applications do the same basic thing, allowing you to create and manage containers. In this case, VSCode will take care of creating the container(s) and you can use Docker Desktop or Podman Desktop to handle any manual container management tasks that might be necessary later.
Should I Use Docker or Podman?
The two container systems are virtually identical from a user’s point of view. The major difference is that if your Linux distro is a derivative of Red Hat, such as the very popular Fedora Workstation or CentOS, Podman is normally installed by default, so that will be taken care of for you.
You can check to see if you have either already installed by typing docker or podman at a terminal prompt. If you get a message saying the command is not found, then it’s not installed. Otherwise, it should return a list of options and switches that can be used.
If Podman is already installed, for the sake of simplicity, you should use it. If neither is already installed, Docker will give you maximum compatibility with the existing container ecosystem.
Install and Configure VSCode
Next, you’ll need to download and install Visual Studio Code, if you haven’t already. You’ll find easy to follow instructions on the download page for all of the most common Linux distributions.
Once installed, you’ll need to install two extensions to help you create and manage the containers that will handle the needs of your development environment. To get to the extension manager in VSCode press Ctrl+Shift+X. You should then see a list of installed and recommended extensions in the pane on the left side of the screen.
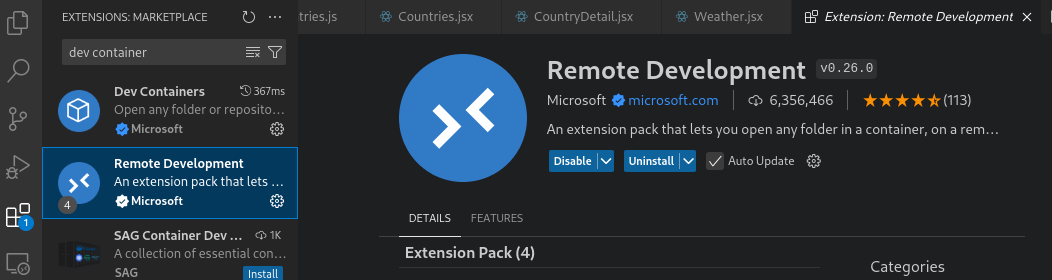
In the search box at the top of that pane enter “dev container” and you should see two extensions on the top of the list called Dev Containers and Remote Development. Click the blue “Install” button for each of them. It should only take a few moments for Code to download and install them.
If you are using Podman, you’ll need to make one quick change to the default configuration to finish up. If you are using Docker, you can skip this step and move on to the next section.
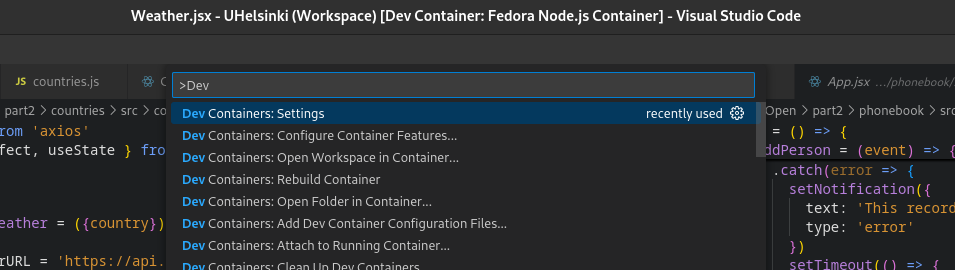
First, press Ctrl+Shift+P to open the command palette. Then in the search box that appears at the top, enter “Dev” and you should see a list of items that start with the words Dev Containers. Click on “Dev Containers: Settings.”
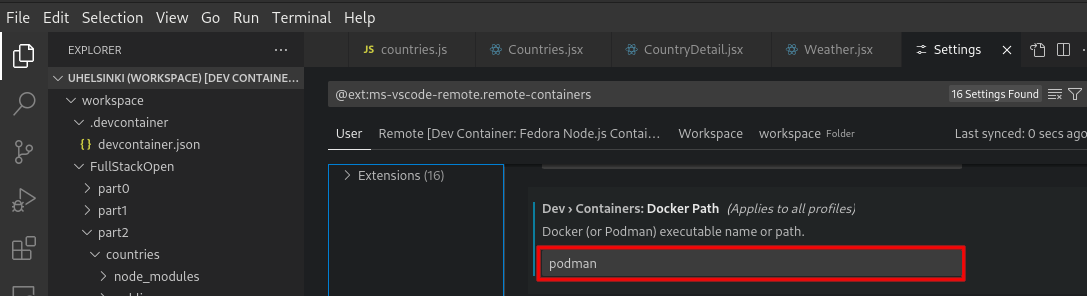
This will open the settings for the Dev Containers extension. Scroll down until you see Dev > Containers: Docker Path. The default setting will say docker. Simply change it to podman and close the settings.
 How to Create Your VSCode Dev Container
How to Create Your VSCode Dev Container
With VSCode and the remote dev container extensions installed, you’re ready to create your own custom development environment. For demonstration purposes, I’m going to show you how to create a container based on the latest version of Fedora Linux with NodeJS and Git installed. This would be a basic environment for someone developing a NodeJS or React application.
To start, use the file explorer (Ctrl+Shift+E) to navigate to the directory where you want to create your project and programming platform. This can be a new, empty directory or a location where you have already begun writing code. I would, however, recommend starting with an empty directory to see how things work before trying to create a container for an existing project.
In your project directory, create a subdirectory called .devcontainer. To be clear, the directory should start with a period (dot), followed by the word devcontainer. Then, within that directory, create a file called devcontainer.json.
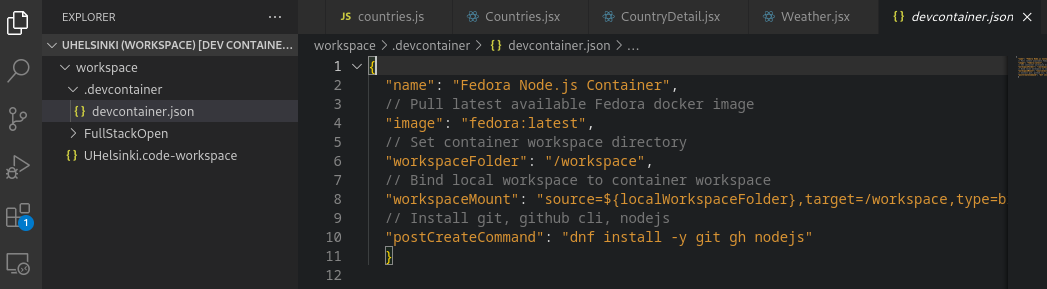
The .JSON file contains all the information for setting up the development container you want to use for this project. An example devcontainer.json file might look like the following:
{
"name": "Fedora Node.js Container",
"image": "fedora:latest",
// Set container workspace directory
"workspaceFolder": "/workspace",
"workspaceMount": "source=${localWorkspaceFolder},target=/workspace,type=bind,Z",
"postCreateCommand": "dnf install -y git gh nodejs"
}
It’s important to follow the formatting of this file closely. It should start and end with curly braces. Each line should contain an attribute, enclosed in quotes, followed by a colon, followed by the value, also enclosed in quotes. You can find detailed instructions to create more complex configurations in the extension’s documentation.
The first line, “name”, gives the container a name, purely for your reference. You can give it any name you like.
The “image” attribute tells the extension what image to pull to create the operating system for the container. In this case we are working with “fedora:latest”, which is always the latest stable version of Fedora. You can search for other images, such as Ubuntu, on the Docker Hub.
The “workspaceFolder” attribute is the name you’d like to give to the folder where you will be working. It can be anything you like and does not have to be created anywhere before use.
“workspaceMount” binds your actual working folder on your hard drive with the virtual “workspace” folder within the container. This is what enables the container to read and execute your code. You should copy and paste the configuration above.
And finally, the “postCreateCommand” is run after the container is created from the image. This is where you install the tools you’ll need. In this case, we’re running on Fedora and execute the command dnf install -y git gh nodejs to install Git, GitHub command line tools, and NodeJS. The -y in the command is used to automatically answer yes to any installation questions so that everything will run without any user intervention. If you were working with a different Linux image, you would use the package manager for that distribution. For example, Ubuntu uses apt-get.
If you need a more complex list of commands to run, you can also create a shell script to do everything you need and then call that script from the postCreateCommand.
Working Within the Container
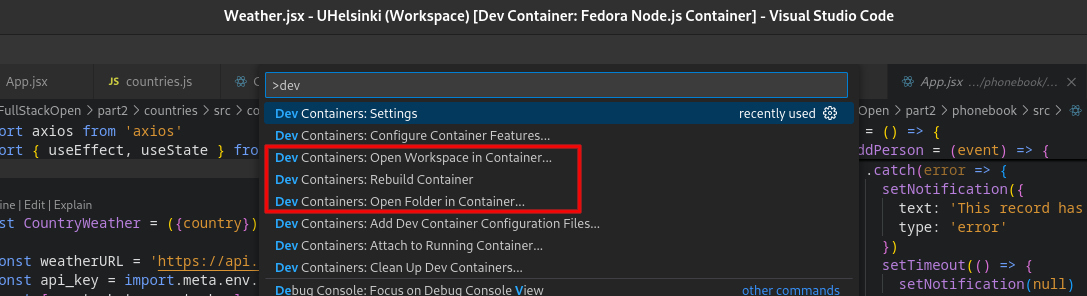
Once you’ve created a valid devcontainer.json file, VSCode should recognize it and prompt you to re-open your workspace inside the container. If it doesn’t, or you miss the prompt, you can force the container to build or rebuild. Press Ctrl+Shift+P to open the command palette and enter dev in the search box. You’ll see three options to build or rebuild your container. Any of them will do the trick.
The first time you do this, it could take several minutes for the container to build, depending on the speed of your system. After that, starting and stopping the container when you are ready to work will only take a moment or two.
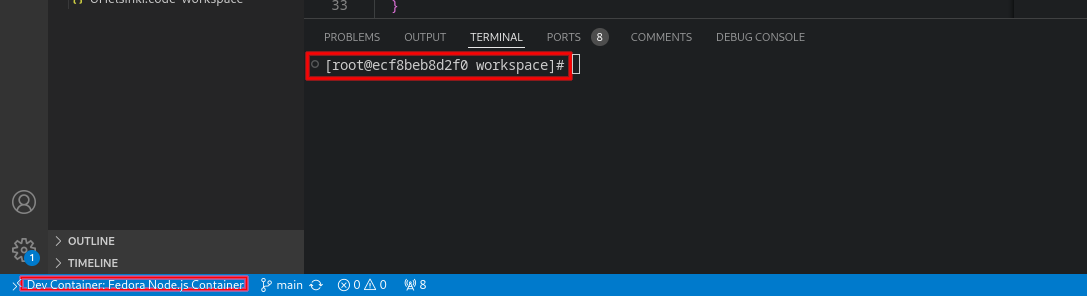
You can verify you are working in your container by looking at the bottom left corner of the screen and checking in a terminal. Code will show the name of your container in the bottom left corner and the terminal will show you as being the root user at a gibberish hostname. Any commands you enter in the terminal will be executed in the container.
Your Container Is Complete!
You now have your own functional development container! VSCode will automatically start the container when you open your project and close it when you close Code or switch to another project. Your development tools will stay in the container and your code will stay on your local drive.
You can rebuild your container with new tools, or even change the operating system without worrying about creating conflicts or damaging your own operating system. Best of all, if you do happen to break something, you can easily rebuild and get your perfect development platform back up and running in minutes. The key benefit of this type of setup is that you can adjust your operating system without breaking your development environment and vice versa.




 How to Create Your VSCode Dev Container
How to Create Your VSCode Dev Container