Everyone eventually comes across a webpage they need to save for offline research or sharing with others. You could just copy and paste the link, but sometimes it’s nice to have the page as an image you can view offline, mark up, or print. The most flexible solution is to create a PDF file you can view or send anywhere.
With our step-by-step instructions, we’ll cover the most popular browsers and see how they save webpages as PDFs. If you need more conversion options, we can also help you convert webpages to JPG, .docx, or Excel.
Note: These instructions are accurate for the latest version of the respective browsers at the time of publication. Older versions may have slightly different methods but should be broadly similar.
Desktop browsers
For most browsers, the Print function is the fastest and most effective way to save a webpage to PDF. We know choosing Save page as… would be the logical choice, but that option is for saving pages in a web format, not as a contained file like a PDF. The Print option is the tool you need.
Chrome
To save a webpage to PDF using Chrome, follow these steps:
Step 1: Select the Three-dot icon in the top-right corner and choose Print … from the drop-down menu. Alternatively, press Ctrl + P (Command+P if on Mac).
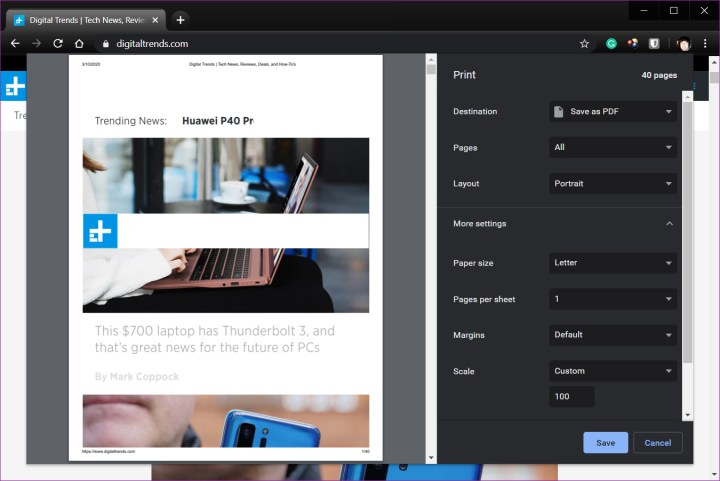
Step 2: In the resulting pop-up window, select the Down arrow to the right of Destination and choose Save as PDF in the drop-down menu. You’ll see a preview generated in the left pane, as shown below.

Step 3: Select More settings to view options for changing the paper size, scaling, and so on if needed.
Step 4: Once you make the necessary changes, select the Save button and pick a destination on your PC.
Step 5: Select a second Save button to complete.

screenshot
Microsoft Edge
This method applies to the newer browser based on Chromium. While an earlier version of Edge exists, it is no longer supported. The screenshot below is of Chromium Edge.
Step 1: Select the Three-dot icon in the top-right corner and choose Print from the drop-down menu. Alternatively, press Ctrl + P.
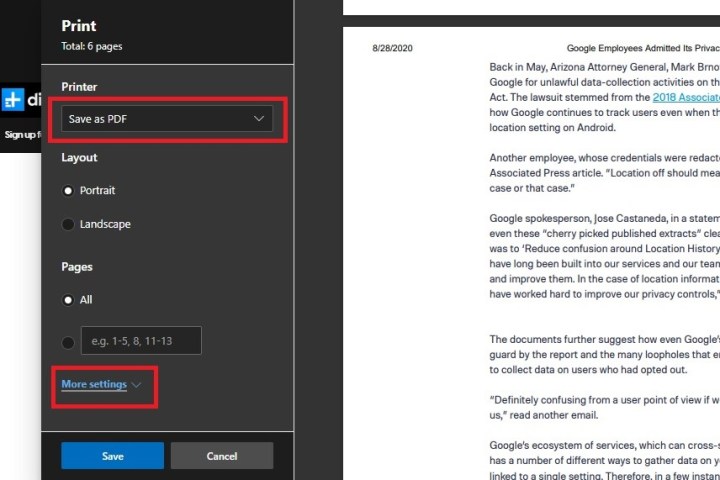
Step 2: In the following pop-up window, select the Down arrow displayed under Printer and choose the Save as PDF option listed on the drop-down menu, as shown above.
Step 3: Under Layout and Pages, you can choose the orientation and page range you want to save the webpage in. You can also select More settings to view and adjust other options like paper size and scaling.
Step 4: Once you make the necessary changes, select the Save button and choose a destination on your PC.
Step 5: Select a second Save button to complete.
Safari
There are actually two ways to save a webpage as a PDF file in Safari:
Step 1: With Safari active, select File on the menu bar and choose the *Export as PDF …” option on the drop-down menu.

Step 2: On the following pop-up window, enter a file name, choose a destination, and select the Save button. That’s it!

Alternative way to save in Safari
If you want a little more control over the PDF’s information, Safari provides a longer method:
Step 1: With Safari active, click File on the menu bar and choose the Print …” option on the drop-down menu. Alternatively, press *Command + P to open the printer window.
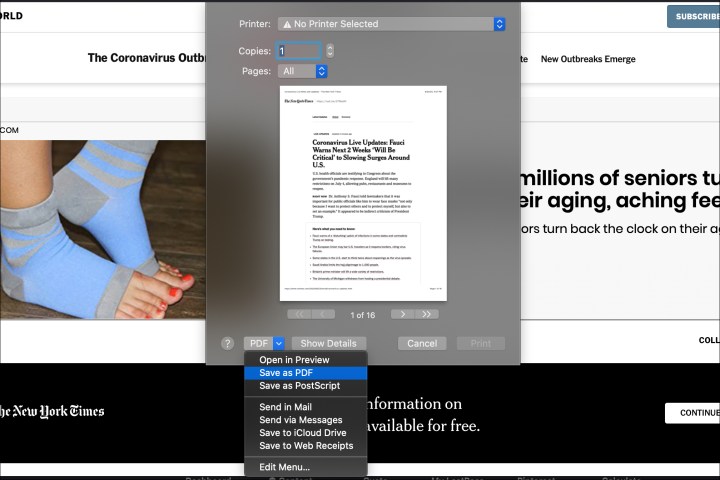
Step 2: On the following pop-up, select the Down arrow located in the bottom-left corner, as shown above. Select Save as PDF on the resulting drop-down menu.
Step 3: Another pop-up appears. Here, you can enter a file name, title, subject, author, and keyboards, and you can also set security options.
Step 4: When you’re done, choose a destination and select the Save button.
Step 5: If you want to edit the PDF further, we suggest taking a look at some of the best free PDF editors.
Firefox
At one point, out of the four popular desktop browsers, Firefox was the only one that didn’t include a built-in PDF printer. Instead, it relied on the Microsoft Print to PDF function in Windows 10.
But now, as far as we can tell, on Windows 11, the latest version of Firefox does have its own Save to PDF functionality. Here’s how to use it:
Step 1: Select the Three horizontal lines icon located in the top-right corner and choose Print …” in the drop-down menu. As a quicker alternative, you can simply type *Ctrl + P to open the print menu.
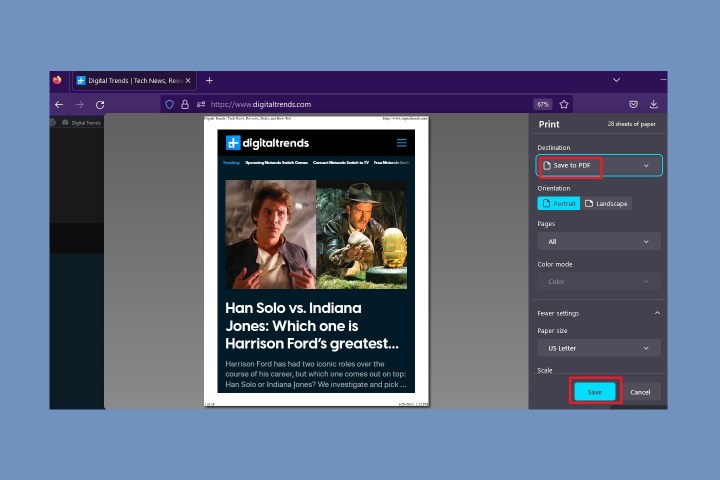
Step 2: Choose Save to PDF from the Destination drop down menu and select the Save button when ready.

screenshot
Step 3: Choose a name and save location and then select the Save button.
Firefox for Mac
The process is similar on Firefox for Mac. To print a PDF using Firefox on Mac:
Step 1: With Firefox open, select the icon with three horizontal lines, then scroll down to Print. Alternatively, hit Command+P.
Step 2: In the Print dialogue box, go down to the bottom-left corner and select PDF from the drop-down menu.
Step 3: Select Print, and then from the Save dialogue box, give your PDF a name and choose a save location.
Extensions and web tools
Do you want more options for creating specific kinds of PDFs? Do you need to customize PDFs before they’re created? There are many online extensions and web-based tools that specialize in converting HTML to PDFs, with plenty of options for how the PDF looks and where it goes. These options are particularly useful for developers and businesses that need to convert multiple pages at once.
PDFShift
PDFShift is a quick online tool designed for speed. For long-term use, all you need is a free account, but the real value is in the full set of tools that allow for mass conversions of HTML at high speeds for serious projects.
NovaPDF
NovaPDF provides business-friendly licenses for its PDF creator and manager. You can simply print to NovaPDF to automatically generate a PDF and customize the “printing” job with NovaPDF’s options for overlays, watermarks, digital signatures, and more. It’s a good tool for more detailed work.
Adobe Acrobat
If you pay for a subscription to Adobe services (or you’re willing to start a free trial), there is an additional option. Adobe allows you to install a PDF toolbar in your browser. This creates a simple Convert to PDF button that allows for superfast conversions on the fly. The toolbar works on Internet Explorer, Chrome, and Firefox and could be more convenient if you regularly use Adobe tools.
Mobile browsers
Here’s how to convert a webpage to a PDF using mobile browsers:
Safari for iOS/iPadOS
There are two ways to create a PDF using Safari on the iPhone and iPad. The first method uses the screenshot tool:
Step 1: Open a webpage in Safari and grab a screenshot. This method depends on your device.
Step 2: On the following screen, select the Full page tab and perform any markups you want to include. Select Done when you’re finished.

Step 3: Choose Save PDF to files on the resulting pop-up.
Step 4: Choose a destination on your device and select Save to complete.
Option 2: Safari for iOS/iPadOS
The second method uses the Share tool:
Step 1: Open the webpage in Safari and select the Share button.
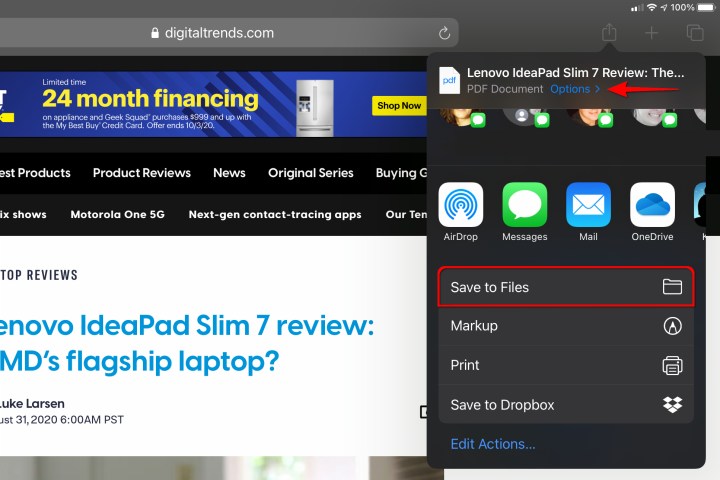
Step 2: On the drop-down (iPad) or pop-up (iPhone) Share Sheet, select Options listed under the webpage title.
Step 3: Choose PDF on the following list and then select Back (iPad) or Done (iPhone).
Step 4: On the Share Sheet, select Save to files.

Step 5: Choose a destination and then select Save.
Chrome for Android
Follow these steps to save a webpage to PDF using Chrome for Android:
Step 1: Open your desired webpage in the Chrome app, select the Three-dot icon located in the top-right corner, and choose Share in the drop-down menu.
Step 2: A pop-up menu appears on the bottom of the screen. From this menu, select Print.
Step 3: Select the Down arrow at the top of the screen and choose the Save as PDF option on the drop-down menu.
Step 4: Select the Down arrow underneath Paper size and choose your document options (size, color, pages) if necessary.
Step 5: Once you’re ready to save your PDF, select the circle PDF icon on the right side of the screen.
Step 6: Give your file a name by navigating to the bottom of the following screen, entering the name in the text box, and then selecting Save.
You also have the opportunity to choose your save location simply by pressing the Three horizontal lines (you’ll see these on the top left of your screen). You can select from a variety of options, including the Downloads folder, somewhere else in your device’s storage, or in your Google Drive.
Chrome for iOS
You’re also able to save PDFs directly from Chrome if you’re using an iOS device; however, the instructions are slightly different.
Step 1: Select the Share icon (you can find this in the top-right corner of your screen) and scroll down a bit until you see the Print option. Select it.
Step 2: From the Print menu, use both of your fingers to make a pinching motion that will allow you to zoom in and get a closer view. Doing this will cause the page to automatically transform into a full-screen PDF that you can examine.
Step 3: On the top-right of the screen, select the Share icon again, then pick Save to files. You can then enter the name you want to call your file, and that’s it – now you have a PDF of your webpage. Keep in mind that you can also implement this process on Firefox for iOS.
Editors’ Recommendations




