Safari was introduced in 2003 as Apple’s replacement for Internet Explorer on the Mac, and it has continued to evolve since then as the default browser on all Apple devices. Let’s take a deep dive into the browser that started it all: Safari 1.0.
The first version of Safari was released on June 23rd, 2003, following a public beta that reached nearly five million downloads. The initial version was an optional download for Macs running Mac OS X 10.2 Jaguar, and it was later bundled with Mac OS X 10.3 Panther. Apple continued shipping Safari with every new Mac operating system, continuing to the present day with new releases of macOS.
Hello, Safari
Safari is a core system application on Mac computers, so you can’t (easily) use older versions on newer operating systems that have a newer Safari version already installed. In the name of science, I fired up my trusty 1999 PowerMac G3, created a new drive partition, and installed a fresh copy of Mac OS X 10.3 Panther. That release shipped with Safari version 1.1, so this isn’t technically the first public version, but it’s close enough.
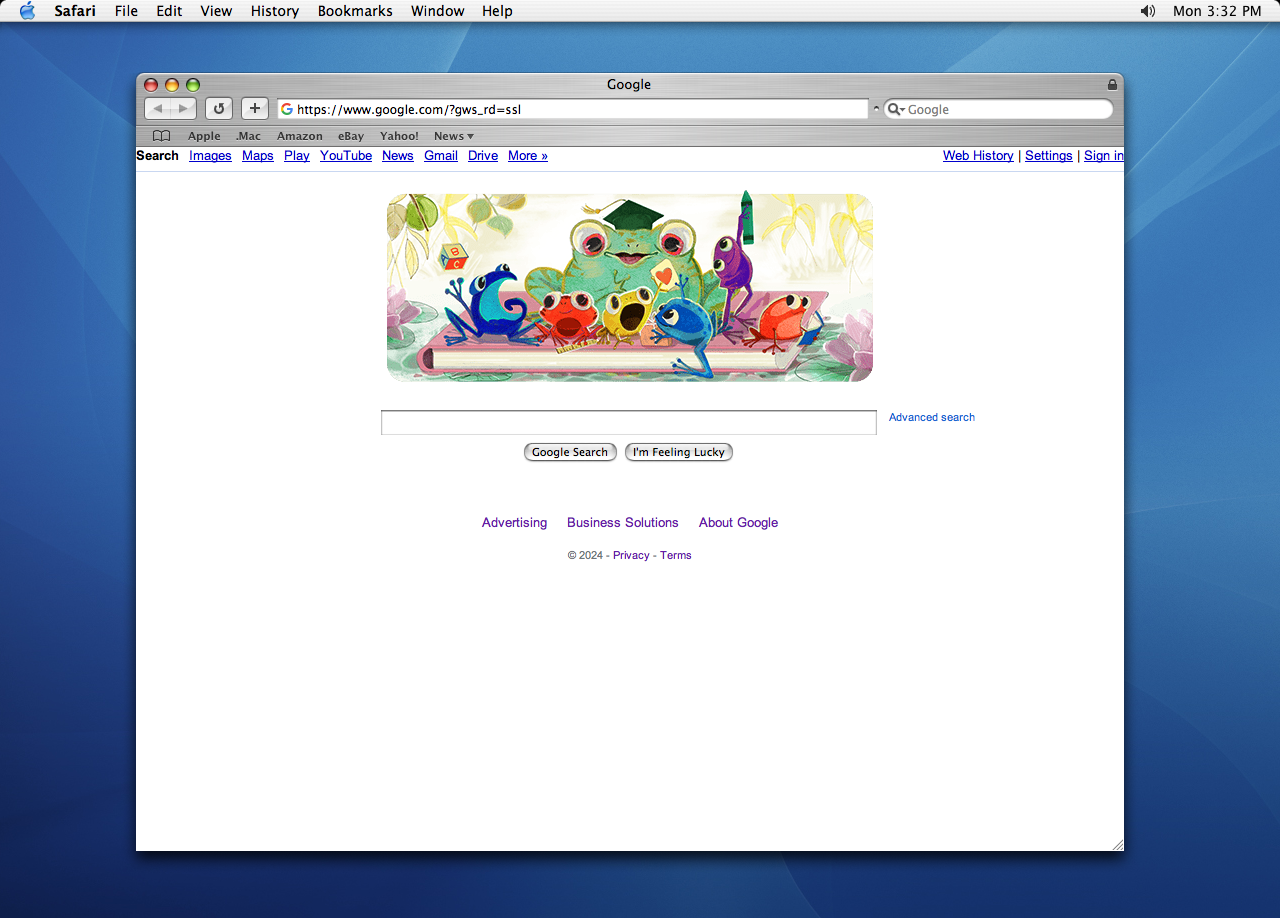
Safari 1.0 is a far cry from modern versions of Apple’s web browser, but there are some familiar interface elements. The top bar has the back, forward, reload, and bookmark buttons that are still present in today’s web browsers, but the address bar and web search are two separate text fields.
Google Chrome helped popularize the idea of a combined address and search bar when it was released in 2009, but before that, most web browsers had the same split text fields. On that note, Google is the default search engine, and I didn’t see an option anywhere to change it.
Safari 1.0 isn’t just minimalist by today’s standards. This new Mac OS X installation also came with Internet Explorer 5 for Mac, which has a much more cluttered design with a sidebar, status bar, and more buttons at the top of the window. You could click a button on the sidebar to hide most of that for distraction-free browsing, but Safari is less complicated out of the box.
Most of the other browsers from this time, like Opera, Netscape, and the Mozilla Application Suite, were similarly feature-packed. The first version of Firefox arrived in 2004, the year after Safari, with a simplified feature set and a focus on web browsing. There is support for tabbed browsing in Safari 1.0, but it’s not enabled by default.
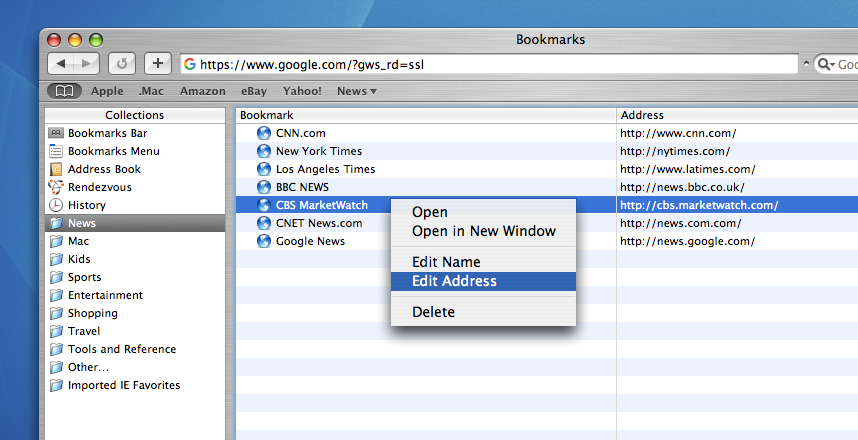
There’s also a bookmarks manager for organizing your favorite sites and pages, accessible from the menu bar or the bookmarks button in the bookmarks bar. The default bookmarks are a fun look back at the early-2000s internet, with links to Amazon, PayPal, BBC News, MapQuest, Monster.com, and other sites.
The preferences panel has some options for how windows open, where to save files and pages, turning on tabbed browsing, managing plugins, and deleting browsing cookies. There’s also an AutoFill feature that can fill in web forms with information from your Address Book.
I also noticed this early version of Safari doesn’t have an Inspect Element option, or seemingly any other web development features. You can view the HTML source code for a page, but that’s it.
Surf Like It’s 2003
So, what can you actually do with Safari 1.0 in 2024? Well, not a lot. This is a twenty-year-old web rendering engine, with no support for modern HTML and CSS layout features, HTML5 video, or most JavaScript features. Every site that loads over HTTPS (SSL) shows security warnings or refuses to load at all.
The main Google home page works, but the search results use a broken mobile layout. CNN, Apple.com, Wikipedia, eBay, and BBC News don’t load at all. Amazon made the browser freeze for about a minute, complete with the spinning beachball of death, then loaded a page with just text and no styling or images.
There are a few websites designed specifically for older browsers, though. The FrogFind search engine created by Action Retro on YouTube works well here, which downgrades modern sites to simpler text-based layouts.
FrogFind doesn’t always work well, but it does turn websites like Wikipedia from completely unusable to readable.
Looking Back at Tomorrow
You can’t use Safari 1.0 for typical web browsing anymore, but it’s still a fascinating look at Apple’s vision for the future of web browsing. It wasn’t a feature-packed internet suite, like Netscape and Mozilla, or a super-customizable application like Opera. It was a fast, simple, and focused web browser, built on top of the modern KHTML engine from KDE’s Konqueror project.
Even though Safari wasn’t a perfect experience in its early days, the response from Mac owners was generally positive. Macworldsaid in 2003, “Safari loaded pages faster than Internet Explorer in four out of five tests — in some cases, almost twice as fast.” The review from CNET for the 1.0 release said, “We encountered only minor bugs, usually related to JavaScript errors, though less so than the beta versions. Overall, Safari performed well.”
Safari went on to serve as the default browser for the iPhone and iPad, and there was a short-lived Windows version starting in 2007. Safari’s underlying WebKit engine has also helped shape the internet we know today. WebKit was used by Google Chrome for years until Google forked it to create the Blink engine, which is now used by Microsoft Edge, Google Chrome, Vivaldi, and other web browsers.
For now, though, I’m happy to get back to a functioning modern web browser.