After nearly four years of being a console exclusive, Marvel’s Spider-Man is finally available on PC. And Nixxes did more than just port the game over. With a slew of graphics improvements and more settings, Marvel’s Spider-Man looks its best on PC — assuming you can nail down the best settings.
I went through a range of benchmarks to test every aspect of Marvel’s Spider-Man, from ray tracing and upscaling to a relatively unknown feature called DLAA. Here’s how the game performs on PC, and how you can optimize your settings for the highest frame rate.
The best settings for Marvel’s Spider-Man PC

Marvel’s Spider-Man has a long list of graphics options, but the vast majority of them won’t do much to boost your performance. Key gains in frame rate come from a few settings almost exclusively, with the others offering only minor gains for specific hardware. If you want the best, most stable performance, these are the best settings for Marvel’s Spider-Man:
- Texture quality: Medium
- Texture filtering: 4x anisotropic
- Shadow quality: Low
- Ambient occlusion: Off
- Screen space reflections: Off
- Level of detail: Medium
- Hair quality: High
- Weather particle quality: Low
- Depth of field: On
- Bloom: On
- Lens flares: On
- Chromatic aberration: On
- Vignette: Off
- Motion blur: 1
- Field of view: 0
- Ray-traced reflections: Off
I have a lot of trade-offs in these settings, most notably ambient occlusion and screen space reflections. These two settings are by far the most demanding, so start with them off. You unfortunately only have a toggle for reflections, but you can bump ambient occlusion up to SSAO if you have some headroom. HBAO+ looks the best, but it’s much more demanding than even SSAO.
The other key graphics setting is shadow quality. I opted for the Low setting, as it brought nearly a 10% boost in performance compared to the High setting. Shadow quality is important, but with how fast Marvel’s Spider-Man is, turning down the quality is a reasonable trade-off considering the performance gains.
I’ll dig into ray tracing later, but it should go without saying that you’ll need a hefty rig if you want to turn ray tracing on (at least an RTX 3080 or RX 6950 XT for the highest settings, according to the developer).
Marvel’s Spider-Man PC system requirements

Before figuring out if your PC can run Marvel’s Spider-Man, we need to take a look at the system requirements. It’s a highly scalable game, so even rigs that are years old can run the game with a few cutbacks in image quality. Just as Sony did with God of War, Spider-Man has several system requirement tiers based on what type of experience you’re going for.
Minimum (720p at 30 fps)
- Graphics preset: Very Low
- GPU: GTX 950
- CPU: Intel Core i3-4160
- RAM: 8GB
- Storage: 75GB
- OS: Windows 10 64-bit
Recommended (1080p at 60 fps)
- Graphics preset: Medium
- GPU: GTX 1060 6GB or RX 580
- CPU: Intel Core i5-4670 or AMD Ryzen 5 1600
- RAM: 16GB
- Storage: 75GB
- OS: Windows 10 64-bit
Very High (4K at 60 fps)
- Graphics preset: Very High
- GPU: RTX 3070 or RX 6800 XT
- CPU: Intel Core i5-11400 or AMD Ryzen 5 3600
- RAM: 16GB
- Storage: 75GB
- OS: Windows 10 64-bit
Amazing Ray Tracing (1440p at 60 fps)
- Graphics preset: High, Ray Tracing High
- GPU: RTX 3070 or RX 6900 XT
- CPU: Intel Core i5-11600K or AMD Ryzen 7 3700X
- RAM: 16GB
- Storage: 75GB
- OS: Windows 10 64-bit
Ultimate Ray Tracing (4K at 60 fps)
- Graphics preset: High, Ray Tracing Very High
- GPU: RTX 3080 or RX 6950XT
- CPU: Intel Core i7-12700K or AMD Ryzen 9 5900X
- RAM: 32GB
- Storage: 75GB
- OS: Windows 10 64-bit
Based on my testing, the system requirements are mostly accurate. The settings fall off a lot below the High preset, giving older hardware a lot more options to run the game. In addition, Marvel’s Spider-Man includes three supersampling tools, so you have plenty of options to boost your performance if your rig is struggling to keep up.
Marvel’s Spider-Man PC benchmarks
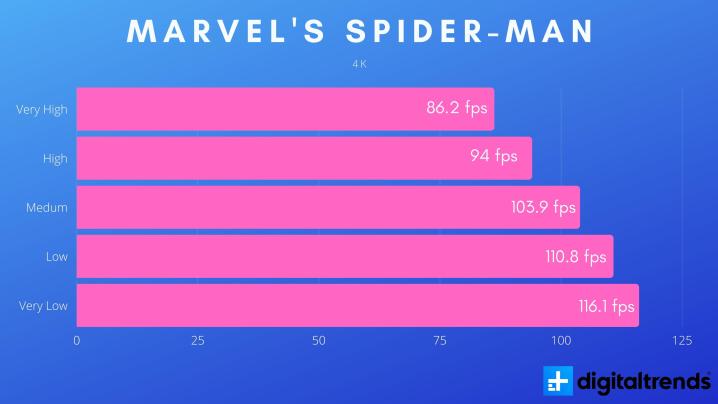
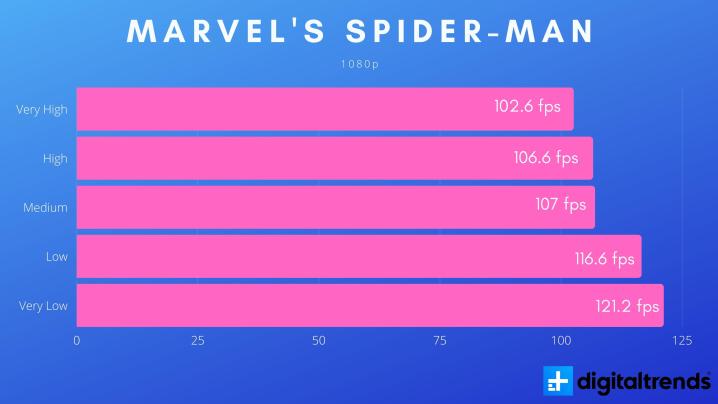
Marvel’s Spider-Man has a lot of bandwidth in its settings — about 30% between the presets when you’re bound by the GPU. I recommend most people start with the Medium preset and tweak from there. However, the High and Very High presets come with some big boosts in image quality, so jump up to a higher preset if you have headroom.

Starting with 4K, there’s a big jump when going from the High to the Medium preset. This is shadow quality at work, as it’s the only setting that goes down to Low instead of Medium in this preset. At higher resolutions when graphics are the limiting factor, Marvel’s Spider-Man shows pretty clear GPU scaling.

1080p shows a different side of the story. If you plan on running Marvel’s Spider-Man at 1080p, you might run into a CPU bottleneck. There’s still some room for performance gains by turning down your graphics settings at 1080p, but you’ll be sitting in performance limbo if your settings are sitting around Medium to High.
Although it’s important to optimize your settings, Marvel’s Spider-Man gives you a lot of wiggle room to get the performance you want. And that comes down to three tools: FSR 2.0, DLSS, and IGTI.
DLSS and FSR in Marvel’s Spider-Man PC

Marvel’s Spider-Man includes three supersampling options: Deep Learning Super Sampling (DLSS) for recent Nvidia GPUs, FidelityFX Super Resolution (FSR) 2.0 for most modern GPUs, and Insomniac Games Temporal Injection (IGTI) for everything else. And they’re all great options to boost your performance.

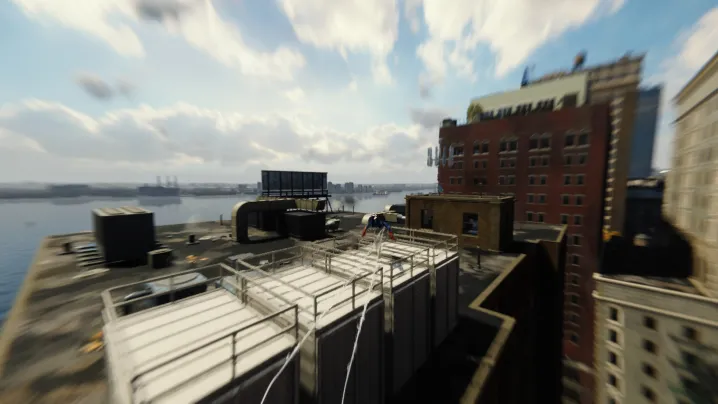
FSR 2.0 and DLSS are certainly the better choices, though, as they offer a solid performance gain without as big of a drop-off in image quality. IGTI provides the largest boost, technically, but it doesn’t look great. As you can see in the comparison screenshot above, it’s noticeably less sharp than DLSS, FSR 2.0, and native resolution.

Most players will be in for the DLSS versus FSR 2.0 battle, though. The two tools are very similar in terms of image quality and performance, and in some cases, FSR 2.0 is actually better. You can see that in the screenshot above, where FSR 2.0 doesn’t look nearly as grainy as DLSS even when both are pushed with their Ultra Performance modes.

The devil is motion. FSR 2.0 is pushed hard in Marvel’s Spider-Man, and you’ll see a noticeable drop in image quality when swinging around Manhattan (see above). These artifacts are only preset when you’re flying across rooftops, so they don’t completely break the experience. However, you’ll still notice a steep drop-off while flying (and that’s most of what you’ll do in Marvel’s Spider-Man).
Marvel’s Spider-Man PC ray tracing

Ray tracing is available on Marvel’s Spider-Man‘s PS5 version, but it’s much higher quality on PC. It’s demanding, as ray tracing always is, but not as much as I expected. The High preset hits performance, but it doesn’t fall off a cliff. That’s for the Very High preset, which is where ray tracing is the most demanding and looks its best.
In addition to quality settings, you also have a detail slider that’s set to 6 by default. I tested the highest and lowest settings on this slider and only found a slight difference in performance, and little to no difference in image quality. I’d recommend leaving it at the default setting.

You can get away with any of the ray tracing settings, but there’s certainly more detail in the reflections with the Very High preset. You can see that in the screenshot above, where the Very High settings render the wrecking ball and the beams of the building in the distance, which the other presets just ignore.
A new challenger: DLAA

Marvel’s Spider-Man is one of only a few games that supports Nvidia’s Deep Learning Anti-Aliasing (DLAA). If you’re unfamiliar, DLAA is an anti-aliasing technique that uses the machine learning backbone of DLSS. It does the same thing as DLSS, but instead of lowering the resolution, it tries to extract more details out of native resolution.
And it works. You can see in the screenshot above how much more detail DLAA is able to render compared to a traditional Temporal Anti-Aliasing (TAA) solution. Keep in mind that TAA is the go-to technique in modern games, too. Turning off anti-aliasing or switching to something older like SMAA just further illustrates everything DLAA is doing.
There’s basically no performance penalty, either — at least not any more than TAA introduces. My testing showed a single frame of difference between TAA and DLAA, so Nvidia’s anti-aliasing technique is the one to use.
That’s only if you can use it, though. Just like DLSS, DLAA is only available on RTX 20-series and 30-series GPUs. It’s a great option, but most players will need to stick with TAA instead.
Editors’ Recommendations




